Squarespace Help: Adding Custom Code to Your Squarespace Website
Squarespace is great for building a website without having to code from scratch. It is the perfect choice for business owners (& startups) who are distressed by the sound of code but still seek out quality websites. But what happens when Squarespace doesn't offer you the functionality or style you're going for? For example, you may want to add in a custom contact form to appreciate your customers or a social share button to improve your social media visibility. This is where adding custom code comes in and the good news is – it's not as difficult as it sounds.
Not to mention that it’s worth it when you consider the outcome — you get to improve your site's functionality and give it that custom style and feel that differentiates it from other template-y websites out there. In the guide below, we explore how to do this, some common concerns, and a couple of examples you can plug into your Squarespace site immediately.
How we can help
At Spaceworks – we are committed Squarespace Developers and we’ve often pushed the limits of Squarespace to build out what seems impossible. If you’ve got a custom feature in mind, it’s likely that we’d be able to build it for you.
Please get in touch
What is Custom Code?
Squarespace is a CMS (Content Management System) that allows users to build a website without having to code from scratch. You are presented with a user-friendly interface where you can change features on your site just by editing templates or purchasing extensions. All of the coding is done in the backend without your knowledge.
Custom coding involves overriding these default settings with your own code. With custom code like JavaScript, CSS, and HTML, you get to display features that aren't built into the default Squarespace editor.
Why You May Need Custom Code
Why add custom code when Squarespace already offers so many options? It may be for any of the following reasons:
Style and Design
The first thing customers do when they get to your website is look and you want something that will keep them looking. Your color, font, and style influence this to a great extent. And sometimes—for example—the fonts you prefer aren't available on Squarespace and other times, you might want to use two fonts in one sentence. The default settings don’t allow for this but, with code, you can make it happen.
Functionality
This includes extensions that provide live chat widgets on your Squarespace Website, third-party booking services, embedded social media plugins for higher engagement, e-commerce platforms like ecwid to sell products, lead generation tools and custom sign-up forms.
Analytics
To better understand how website users engage with your content and design, you may need to add custom SEO / analytics meta tags so you can receive advanced metrics that can aid your lead generation and customer retention efforts.
How to Add Custom Code to Squarespace
There are three common types of custom codes you can add to your website, these include HTML, JAVASCRIPT, and CSS. You can either use the code injector feature, code block option, or custom CSS editor to put these in.
Adding HTML to Squarespace
HTML is the code used to add content to a webpage. This can mean adding a video or social media post in the form of a block. You can do this by simply copying and pasting the code into the relevant field.
Here's how you can add HTML with Squarespace Code Blocks:
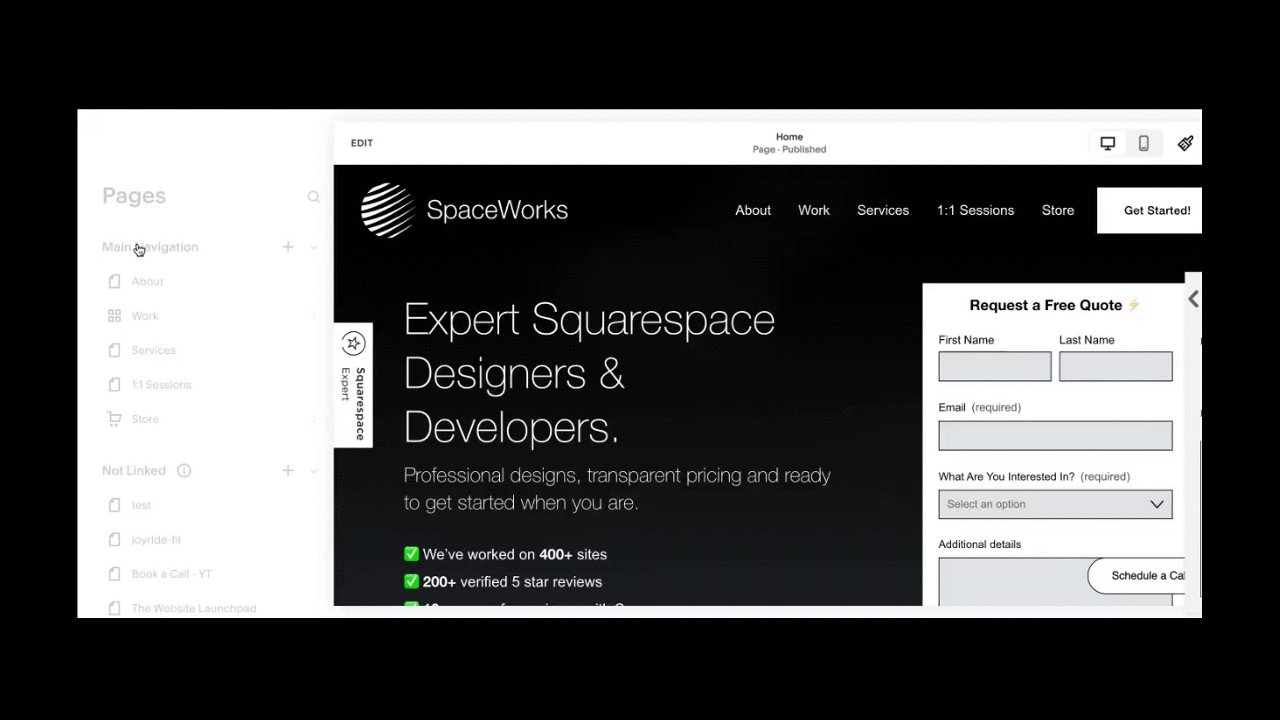
Open your Squarespace web page in your admin dashboard and click Edit.
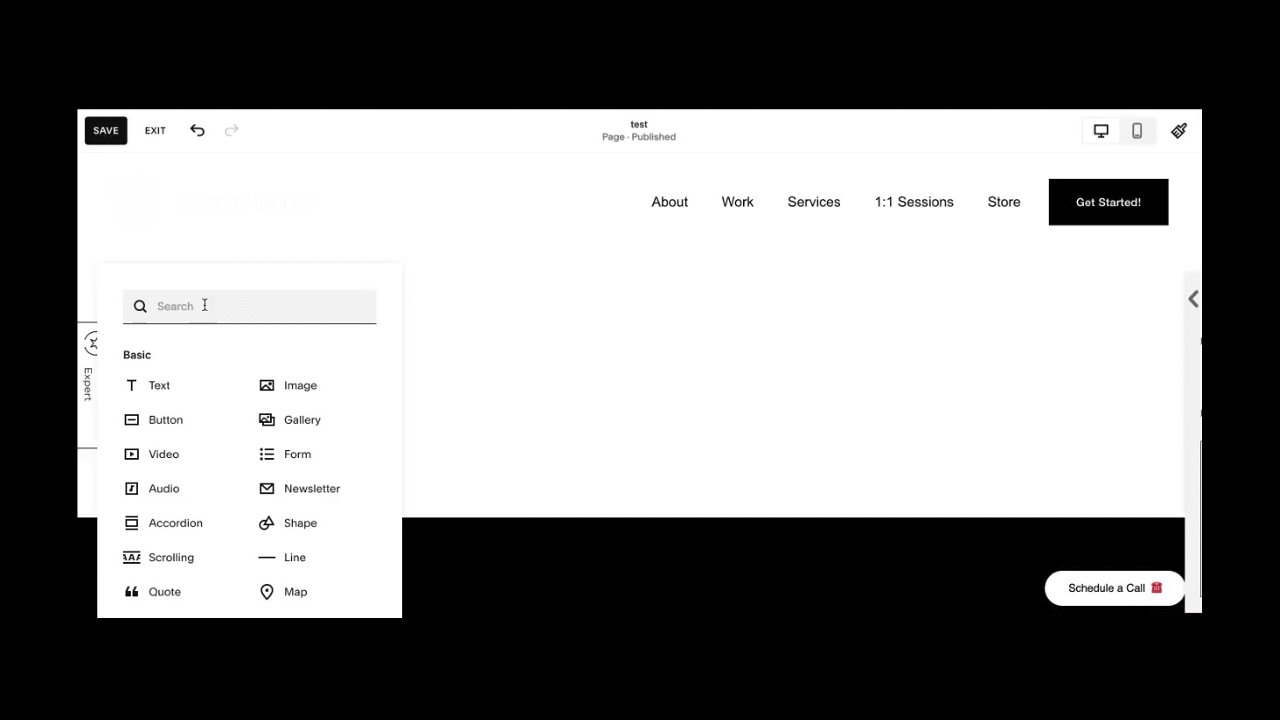
Hover over a section and click Add Block. You will be shown all available blocks.
Scroll down and select Code.
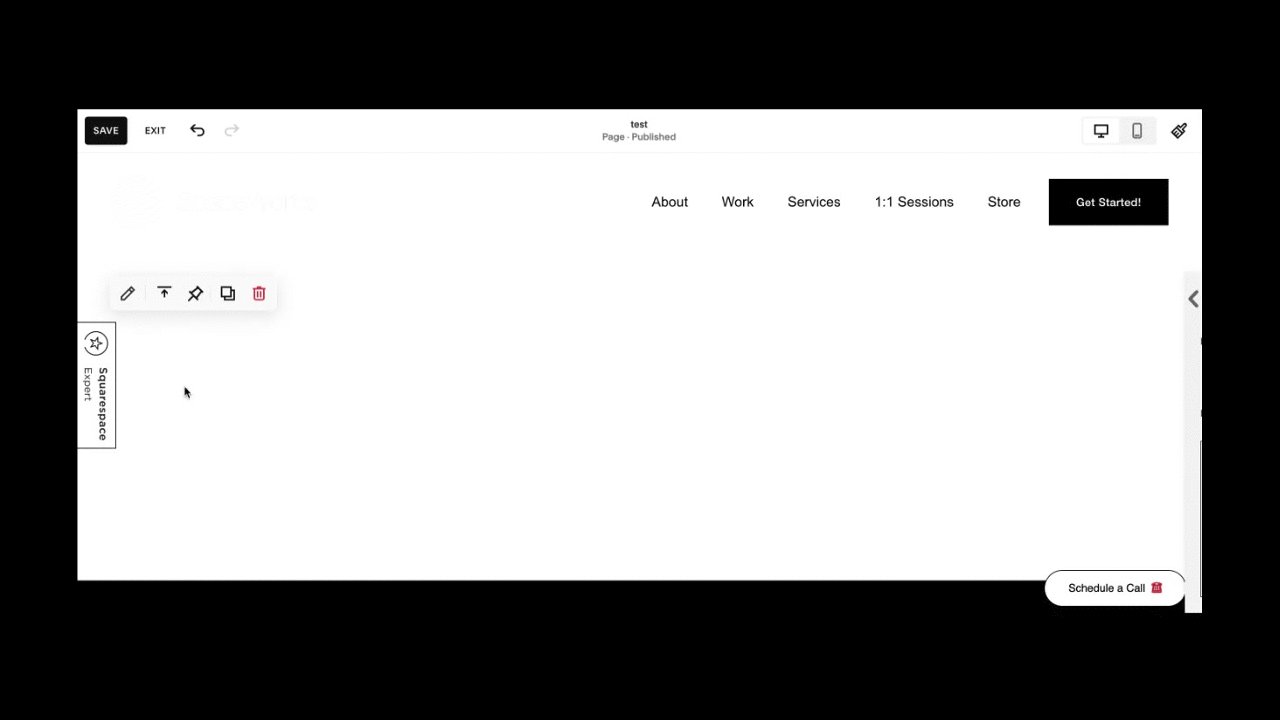
Once you select the code block, you will be shown a plain Hello World text.
Hover over this and click the pencil icon to edit.
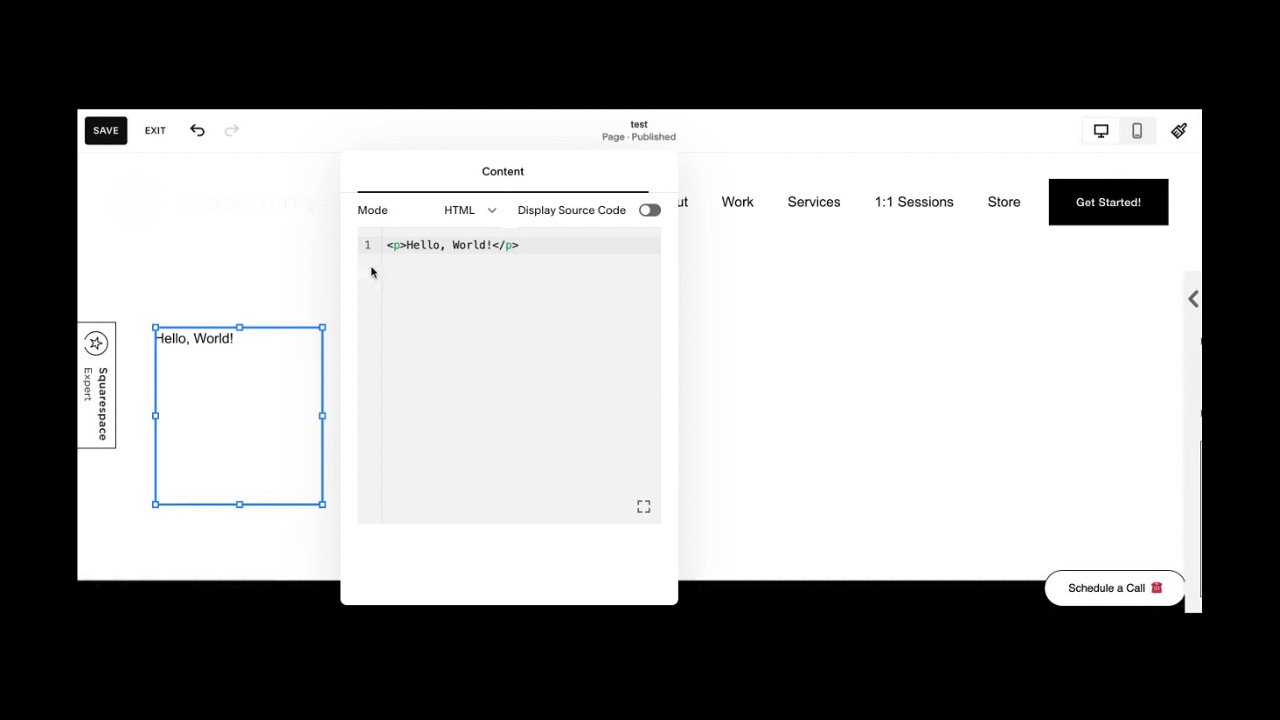
It will display a code editor with HTML as the default language.
You can then replace the Hello World text with HTML code.
This method can also be used to add JavaScript, markdown, or plaintext, all you have to do is use the drop-down menu to display the options. Just note that you can't style your code with this method, you will have to use the CSS editor.
Adding CSS Code to Squarespace
CSS is used to add custom styles and design to a webpage. While all Squarespace templates come with in-built CSS, you're able to modify this or add your own custom styles.
Here’s how you can get started with adding CSS to your Squarespace Website:
To style a part of your webpage, you will need a block or section ID. If you are following on from 1 above, this is why it is best to give your custom HTML code an ID, so you can target it.
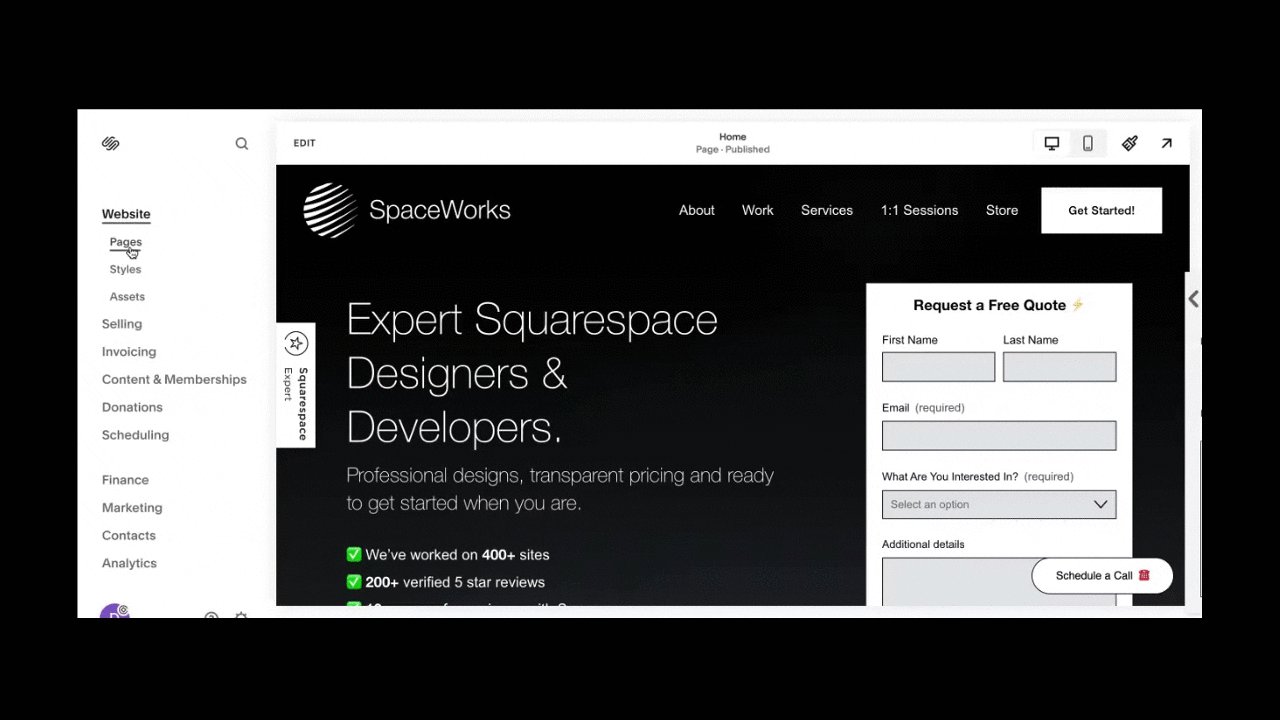
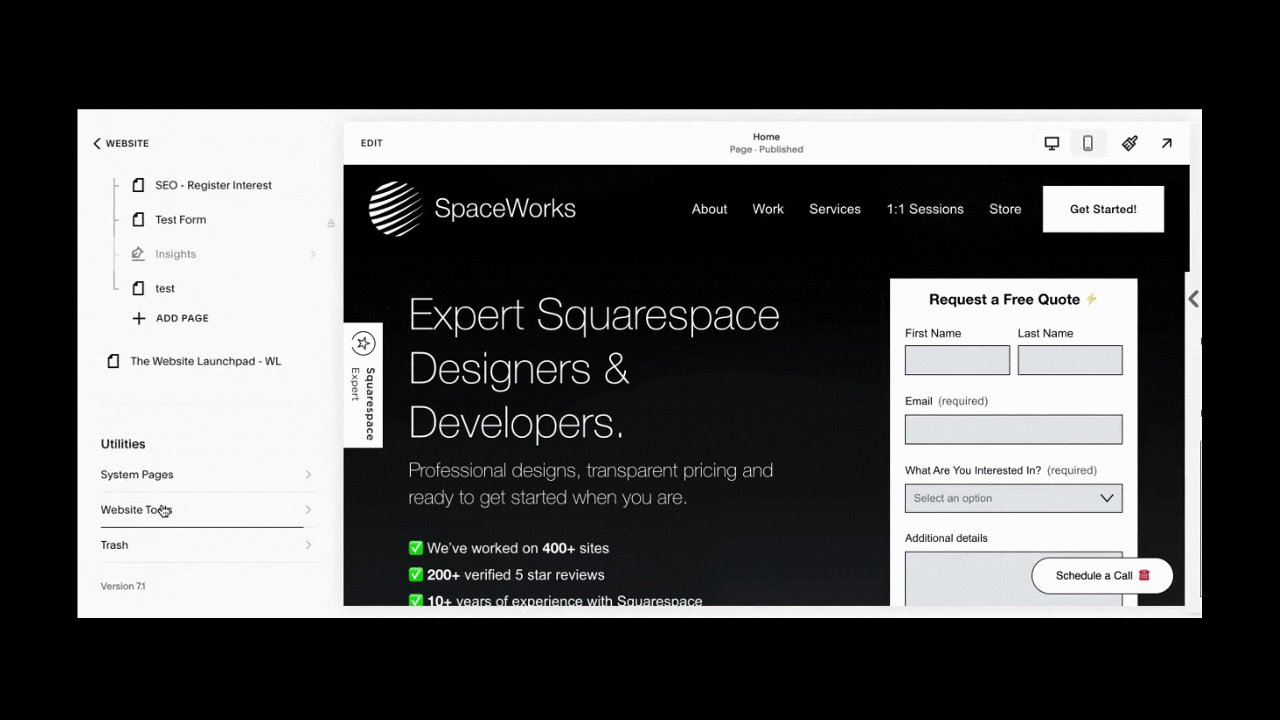
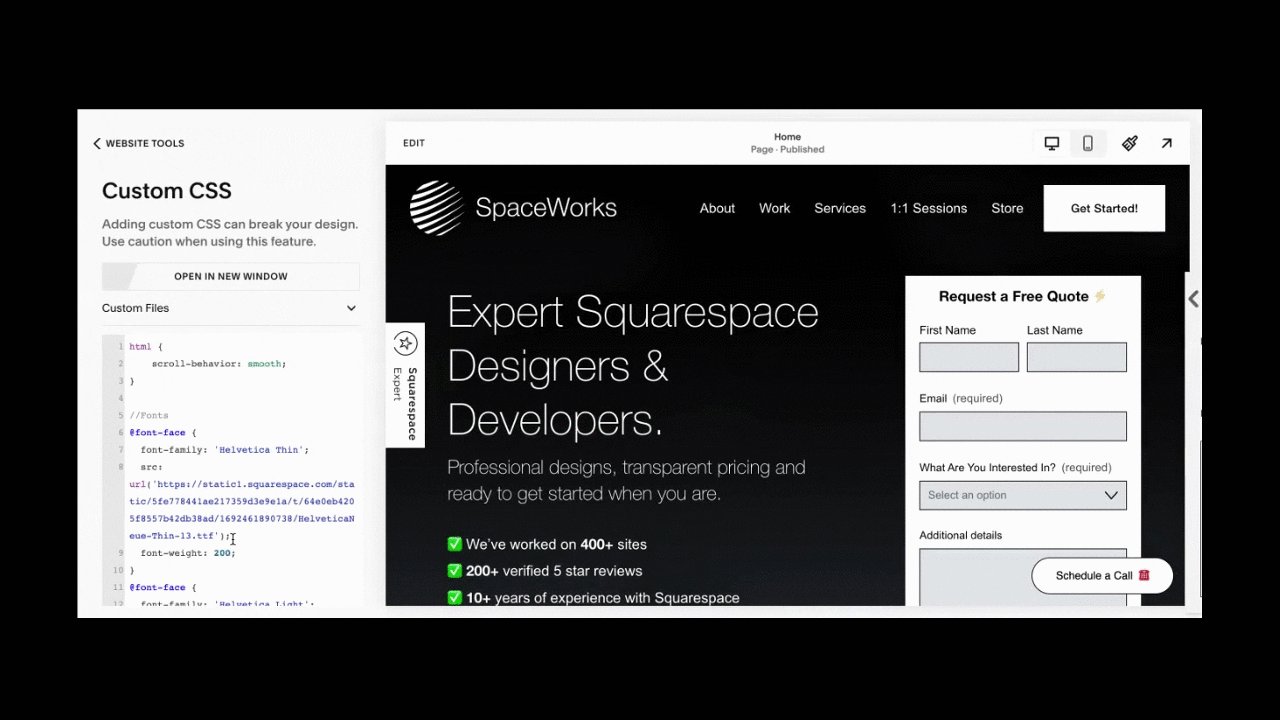
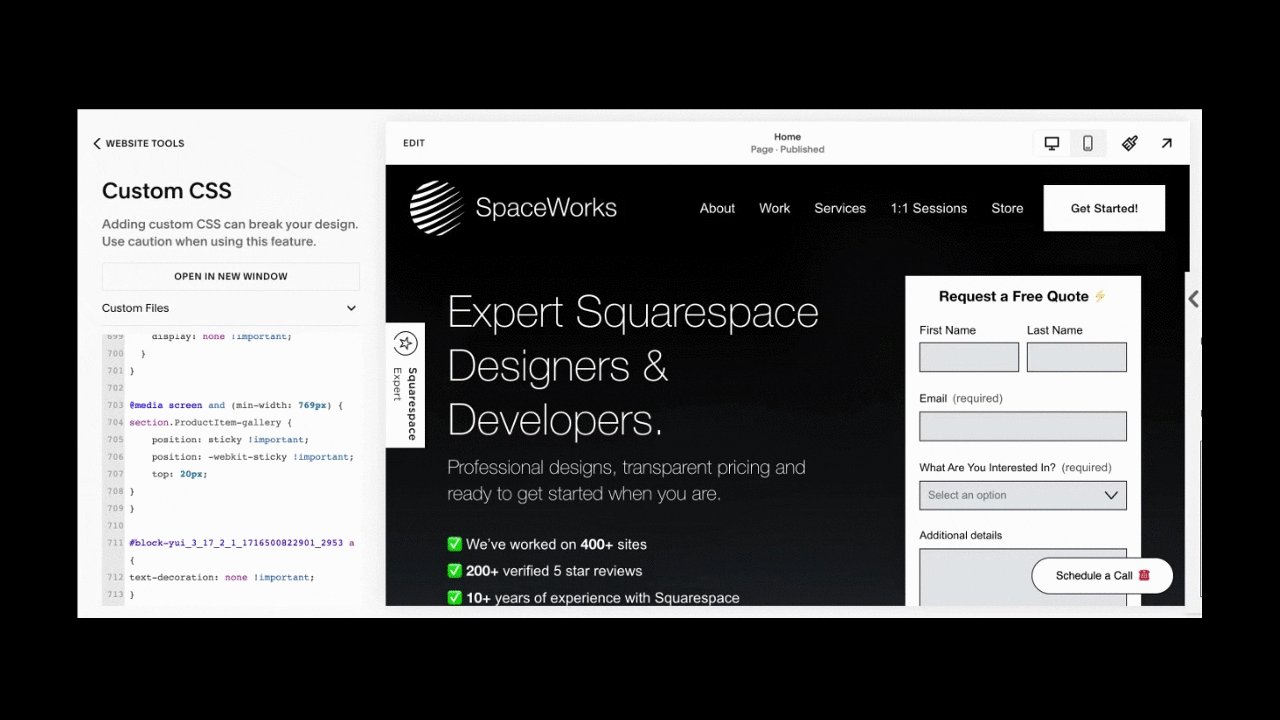
Alternatively , you can either use the developer inspect tool to get the ID of that block or use the popular plugin: Squarespace ID Finder. Once you get the block ID, scroll to Website, click Pages, scroll down to Website tools, then click on Custom CSS.
Paste in your custom CSS snippet and Save.
Adding JavaScript Using Code Injection
JavaScript is used to enhance web pages by adding interactive features like sliders, slideshows, and real-time updates.
Code injection allows you to add JavaScript and HTML codes to headers, footers, order status pages, and confirmation pages. These features help you create custom user interfaces and document customer journeys. It is also used to install trackers from external devices. All you need to do is:
Navigate to Website.
Click Pages
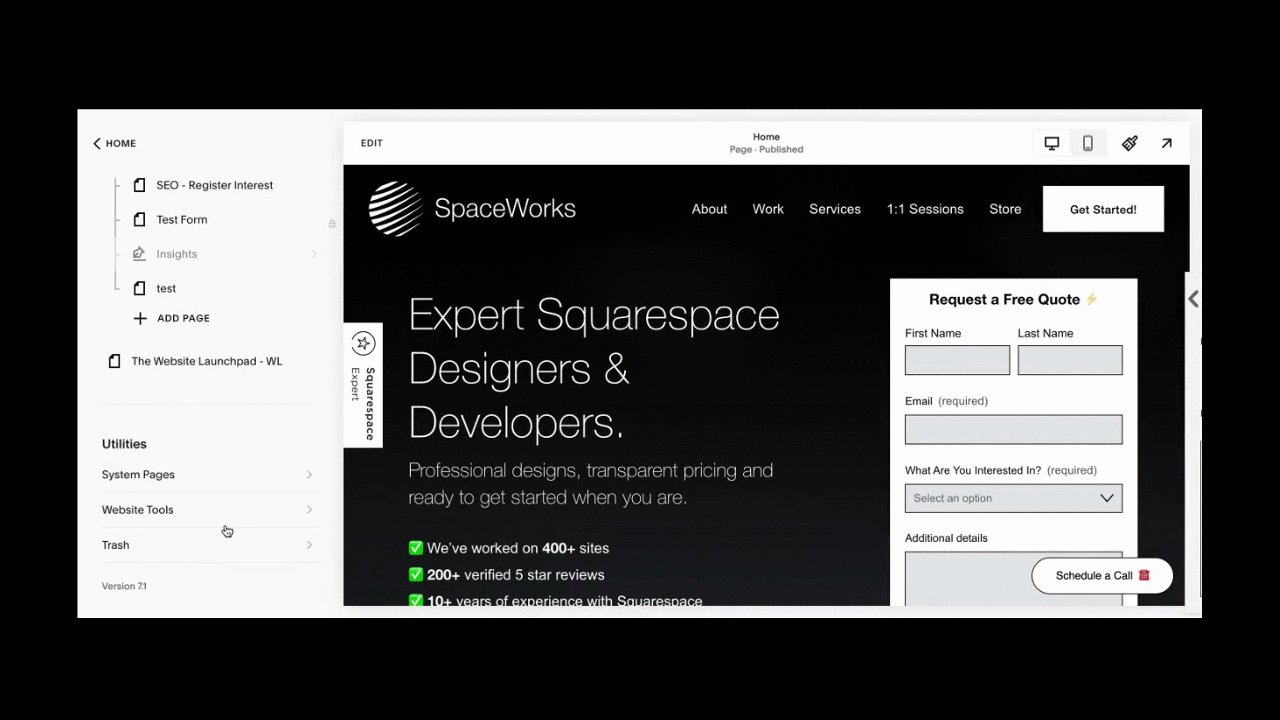
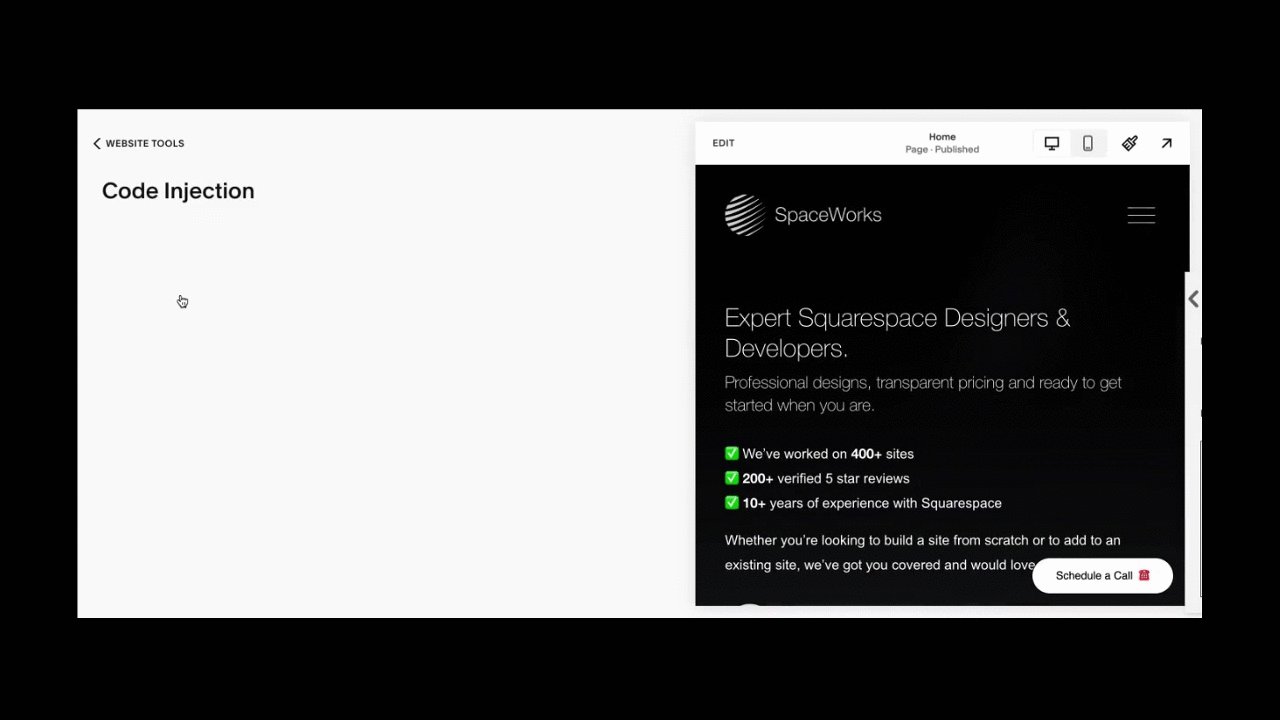
Scroll down to Website Tools and click on Code Injection
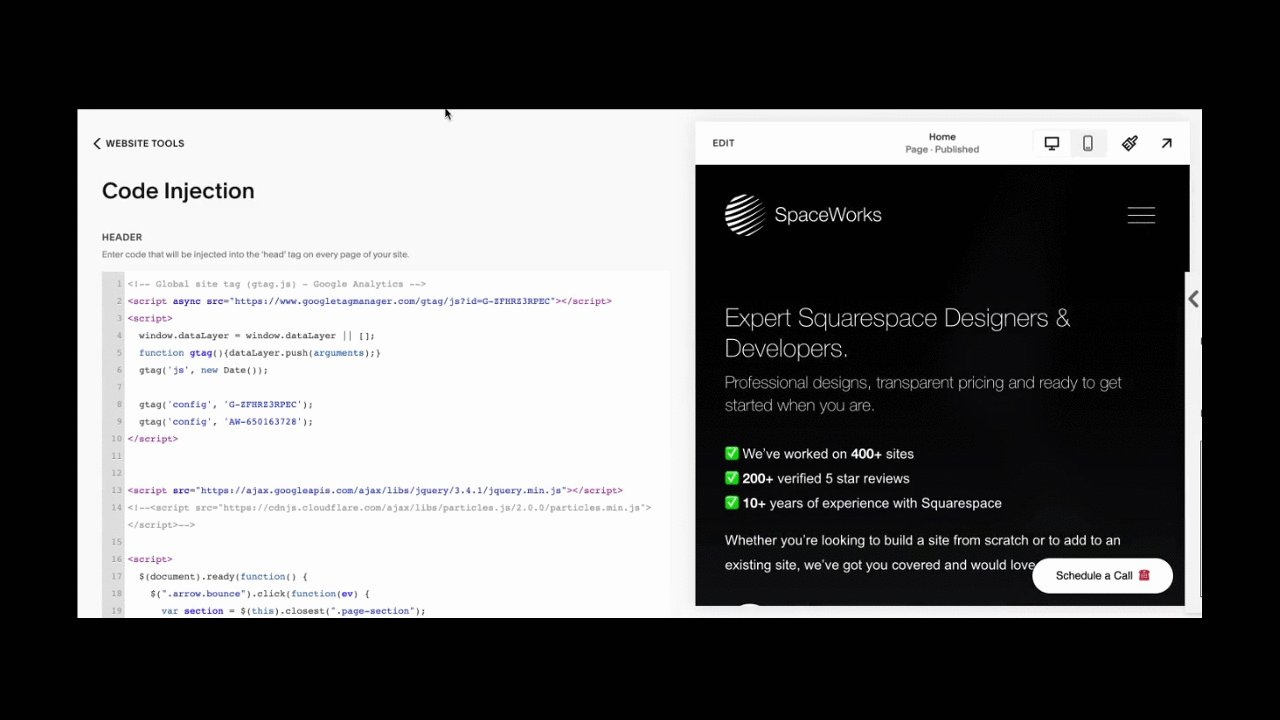
Paste your code into the relevant field e.g. header, footer, lock page etc.
What to Know Before Adding Squarespace Custom Code
While it is helpful to add custom code to Squarespace, please note that they take no responsibility for whatever outcome / downsides it comes with because it falls outside the scope of Squarespace Support. This means they can't help you if your code doesn't work or, worse, if it alters something else on your site.
In addition, future updates from Squarespace may affect how your code works, or might break your site entirely. All of this is to say, be careful. To help you along, here are four tips that can save you time and trouble:
Check that the customization you want isn't already available on Squarespace style editor. This can save you a lot of time.
Always make sure that your code is correct and from trusted sources. Also, test the code before adding it to your site and test it again before going live with it.
Revisit your custom code at intervals to update or remove any code as necessary. This is due to any updates that Squarespace may implement or due to changes you want to make to your own Squarespace website.
Always opt for adding fewer lines of the code to your website–if possible–as this is easier to manage.
Now that you know how to add custom code to your Squarespace website and what to avoid while doing it, we'll be sharing eight common custom code snippets that you can add to your Squarespace Website.
5 quick Custom Code Snippets You Can Add to Your Squarespace Website
Changing the Logo on Specific Pages on Your Squarespace Website
Use this approach when you need to display a different logo on specific pages of your Squarespace website, such as for seasonal branding or distinct sections of your site.
#body-id-here div.header-title-logo img {
content:url("https://static1.squarespace.com/static/650c47332308340935581628/t/65241073456d4a4aef3aae93/1696862324144/APEX-Exteriors-logo-secondary-%402x.png") !important;
}
Customize the Cookie Bar for your Squarespace Website with Code
Easily customise your Squarespace website's cookie bar by adding the custom code below:
//dark theme
.sqs-cookie-banner-v2.DARK {
background: #7755FF; //bg color
border-radius: 10px; //corner radius
border: solid 1px #1d1d1d //border
}
//light theme
.sqs-cookie-banner-v2.LIGHT {
background: #7755FF; //bg color
border-radius: 10px; //corner radius
border: solid 1px #1d1d1d //border
}
Change your Squarespace Website’s logo and background color on scroll
You can create a custom contact form with Squarespace's Form Block using custom code:
.shrink .header-announcement-bar-wrapper {
background: #fff !important;
box-shadow: 0px 4px 10px rgba(9,23,44,0.1); //shadow
.header-title-logo a {
background-image: url(https://static1.squarespace.com/static/65857360b4b97b631f150276/t/658d1923aaea4b73bca21a12/1703745827516/VMetrix_logo-blacknavy.png);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
}
Import Unique Bullet Points
You can use CSS custom code to add unique bullet points to your Squarespace website with the following code:
.sqs-block-content ul {
list-style-type: none;}
.sqs-block-content li:before {
content: '';
display: block;
height: 20px;
position: relative;
top: 20px;
left: -25px;
width: 20px;
background-image: url(YOUR IMAGE URL HERE);
background-size: contain;
margin-right: 5px;}
Add Pop-Ups to your Squarespace Autolayout List Sections
Enhance your Squarespace Autolayout list sections with interactive pop-ups by integrating the custom code below:
Add Pop-Ups to your Squarespace Autolayout List Sections
Enhance your Squarespace Autolayout list sections with interactive pop-ups by integrating the custom code below:
Start by adding the Javascript Code below to the ‘Advanced Code’ section of your Page Header:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/featherlight/1.7.13/featherlight.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/featherlight/1.7.13/featherlight.min.css"/>
<script>
$(document).ready(function() {
$(".list-item-content__button").click(function(ev) {
ev.preventDefault();
$.featherlight( $(this).parent().parent().prev() );
});
});
</script>
Once done, add the CSS Code below to the ‘Custom CSS’ section of your website:
[data-section-id="YOUR_SECTION_ID"] {
.list-item-content__description p {
display: none;
&:first-child {
display: block;
}
}
}
.featherlight-content {
max-width: 700px;
.list-item-content__description {
max-width: none !important;
p {
font-family: 'Poppins';
opacity: 1 !important;
visibility: visible !important;
}
}
}
In Conclusion:
Squarespace custom coding option offers you endless possibilities whether you want to style your website, add bespoke functionality, or simply increase interactivity. Now that you know how to add JavaScript, HTML and CSS code, you are more than equipped to make these happen. If you need our help with any bit or want us to come in to elevate the design and performance of your site, please reach out.